-HTML form태그를 이용하여 파이썬 애플리케이션이 데이터를 받아서 처리하는 방법을 알아본다. CRUD중 Create, Read를 구현한다.
-생활코딩 파이썬 강의를 바탕으로 학습 및 보충학습 하였다.
-파이썬은 3.9.2 ver를 사용한다.
(이전 파이썬 포스팅 예제와 연결되니 참고 부탁드립니다)
form을 통해서 데이터를 입력하고 submit(제출,전송)하는 방법을 알아본다. form은 HTML의 주요태그로 내부의 input,textarea 등의 태그에 입력된 값을 서버쪽으로 전송해주는 기능을 한다. 이를 통해 CRUD의 Create, Read를 구현한다.(Read는 이미 구현되어 있기에 Create만 구현한다)
다음 예제는 index.py 화면에 create버튼을 만들고, 버튼을 클릭하면 form입력 양식을 활성화한다. 그리고 title, description을 입력한 후 submit을 눌러 data파일을 자동생성하여 index.py의 목록을 자동으로 추가한다.(전송된 데이터를 파이썬이 처리하여 data폴더에 파일을 생성한 후, index.py로 자동으로 이동(redirection)하여 목록에 자동 추가됨을 확인할 수 있다)
form 데이터 전송하기
먼저 index.py에 create 버튼을 만든다.

기존의 index.py는 다음과 같이 수정한다.(create 버튼만 추가)
index.py
#!Python
print("Content-Type: text/html")
print()
import cgi, os #os모듈을 import한다.
files = os.listdir('data') #[CSS,HTML,JavaScript]
listStr = ''
for item in files:
listStr = listStr + '<li><a href="index.py?id={name}">{name}</a></li>'.format(name=item)
form = cgi.FieldStorage()
#a태그 클릭시 id값에 따른 pageId 분기처리
if 'id' in form:
pageId = form["id"].value
description = open('data/'+pageId,'r').read() #open함수로 내용 불러오기
else :
pageId = 'welcome'
description = 'Welcome!'
print('''<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.py">WEB</a></h1>
<ol>
{listStr}
</ol>
<a href="create.py">create</a> #create버튼
<h2>{title}</h2>
<p>{desc}
</p>
</body>
</html>
'''.format(title=pageId, desc=description, listStr=listStr))
<body>태그 안에 create 버튼을 만들었다. create를 클릭하면 create.py로 이동한다. create.py는 index.py와 비슷하기 때문에 index.py의 내용을 복붙하여 부분 수정한다. 복붙한 후 아래와 같이 <form/>태그를 만들고 <input/>태그를 만든다.

create.py를 아래와 같다.
create.py
#!Python
print("Content-Type: text/html")
print()
import cgi, os #os모듈을 import한다.
files = os.listdir('data') #[CSS,HTML,JavaScript]
listStr = ''
for item in files:
listStr = listStr + '<li><a href="index.py?id={name}">{name}</a></li>'.format(name=item)
form = cgi.FieldStorage()
#a태그 클릭시 id값에 따른 pageId 분기처리
if 'id' in form:
pageId = form["id"].value
description = open('data/'+pageId,'r').read() #open함수로 내용 불러오기
else :
pageId = 'welcome'
description = 'Welcome!'
print('''<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.py">WEB</a></h1>
<ol>
{listStr}
</ol>
<a href="create.py">create</a>
<form action="process_create.py" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea rows="4" name="description" placeholder="description"></textarea></p>
<p><input type="submit"></p>
</form>
<h2>{title}</h2>
<p>{desc}
</p>
</body>
</html>
'''.format(title=pageId, desc=description, listStr=listStr))
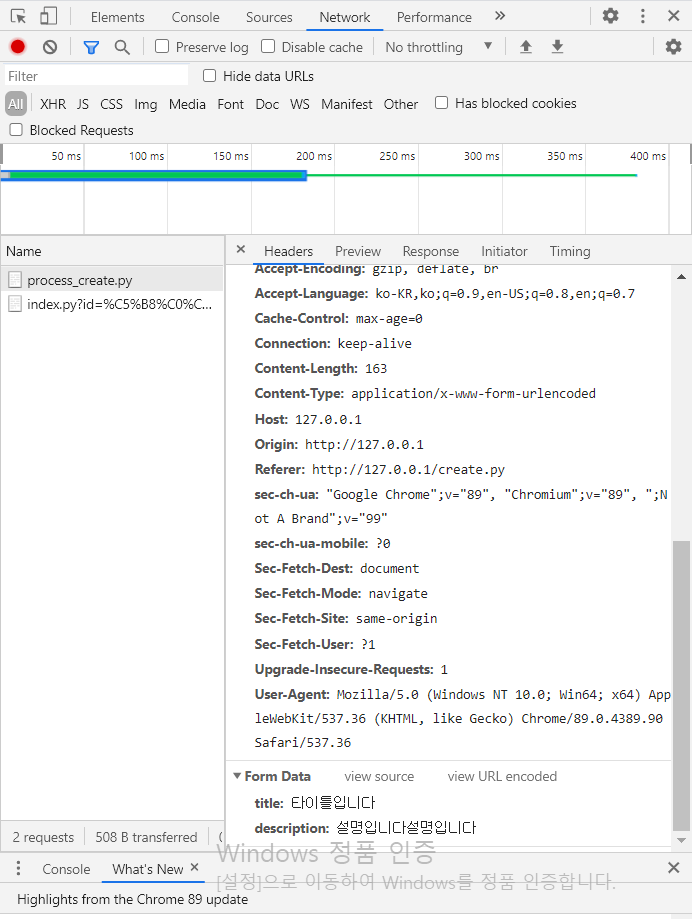
위의 <body>안에 form양식을 만들었다. <form>안에 method="post"로 get방식이 아닌 post방식으로 보내준다. get으로 보내면 url의 쿼리스트링으로 데이터가 보내지기 때문에 외부에서 수정하거나 데이터를 입력하는 등 보안문제가 발생할 수 있기 때문이다. post방식을 사용하여 데이터를 url 쿼리스트링 방식이 아닌 내부에 숨겨서 서버로 넘길 수 있다. 크롬에서 개발자도구(F12)를 킨 후 network탭에서 header,form data 등을 확인할 수 있다. method="post"인 상태에서 폼값을 입력 후 제출(submit)을 누르면 network탭에서 process_create.py로 간 데이터를 확인할 수 있다.

action은 submit시 이동할 url이다. process_create.py로 넘겨서 데이터를 처리해준다.
form 데이터 받은 후 처리하기
process_create.py는 다음과 같다.
process_create.py
#!Python
import cgi
form = cgi.FieldStorage() #cgi 모듈을 사용하여 index.py form에서 넘어온 값들을 처리해줌
title= form['title'].value
description= form['description'].value
opened_file = open('data/' + title, 'w') #open함수의 두 번째 인자를 w로 선언하여 해당파일 없으면 생성
opened_file.write(description) #쓸 내용을 write인자로 넣는다
opened_file.close() #쓰고난 후 close
#Redirection
print("Location: index.py?id="+title) #마지막에 index.py로 redirect
print()
open()함수를 사용하여 data디렉토리 아래에 title명의 파일이 없으면 생성한다. 2번째 인자 'w'로 인하여 쓰기 모드를 이용한다. 앞선 포스팅에서도 설명했는데 'r'을 선언하면 내용을 가져올 수 있고 'w'를 쓰면 내용을 쓸 수 있다.
파일 새성 후, write함수에 description을 인자로 넣어 파일에 내용을 쓴다. 참고로 data/title명이 이미 있으면 그 파일에 write를 한다. 이후 close()를 통하여 다쓴 함수를 닫아준다. read모드일 때는 자동으로 처리해주지만 쓰기모드에서는 닫아주는 것이 좋다.
마지막으로 print("Location: index.py?id="+title)을 통해 index.py로 redirect한다.
다음과 같이 테스트해보면 새로운 파일이 생성되고 안의 description도 쓰여진 것을 확인할 수 있다.

위와 같이 내용을 입력한 후 제출을 누르면 아래와 같이 생성된다.

제출 후 print("Location: index.py?id="+title)코드로 인해 index.py?id=JAVA로 redirect되었음을 확인할 수 있다.
'개발자 일지 > Phython' 카테고리의 다른 글
| [파이썬 기초] XSS(Cross-Site Scripting) 개념 및 방어 방법 (0) | 2021.04.04 |
|---|---|
| [파이썬 기초]함수,모듈 작성법 및 활용 (0) | 2021.03.28 |
| [파이썬 기초]form 데이터 전송 및 처리방법(CRUD-Delete) (0) | 2021.03.24 |
| [파이썬 기초]form 데이터 전송 및 처리방법(CRUD-Update) (0) | 2021.03.24 |
| [파이썬 기초]반복문(for,range,while) 및 반복문 활용 (0) | 2021.03.19 |
| [파이썬 기초]데이터타입 - list, 기타 컨테이너 타입(튜플,딕셔너리) (0) | 2021.03.16 |
| [파이썬 기초]open() 함수로 파일 읽기 (2) | 2021.03.15 |
| [파이썬 기초]제어문 - 조건문(if)과 논리연산자(and,or) (0) | 2021.03.14 |


