- 김영한님의 인프런강의 '모든 개발자를 위한 HTTP 웹 기본 지식'을 학습하고 정리한 내용이다.
- HTTP 웹 기본 지식과 관련된 내용을 학습힌다.
- 모든 내용 및 이미지 출처는 인프런 및 김영한님에게 있습니다.
- 이전 글은 아래에 링크를 클릭해주세요.
[인프런 김영한 로드맵3]모든 개발자를 위한 HTTP 웹 기본 지식1
- 김영한님의 인프런강의 '모든 개발자를 위한 HTTP 웹 기본 지식'을 학습하고 정리한 내용이다. - HTTP 웹 기본 지식과 관련된 내용을 학습힌다. - 모든 내용 및 이미지 출처는 인프런 및 김영한님
roadofdevelopment.tistory.com
6.HTTP 상태코드
1)HTTP 상태코드 소개
클라이언트가 보낸 요청의 처리 상태를 응답에서 알려주는 기능이다.
- 1xx(Informational) : 요청이 수신되어 처리중
- 2xx(Successful) : 요청 정상 처리
- 3xx(Redirection) : 요청을 완료하려면 추가 행동 필요
- 4xx(Client Error) : 클라이언트 오류, 잘못된 문법등으로 서버가 요청수행 불가
- 5xx(Server Error) : 서버오류, 서버가 정상 요청을 처리 못함
모르는 상태코드가 나오면 클라이언트는 상위 상태코드로 해석하여 처리한다.
- ex)299 ??? → 2xx(Successful)
1xx(Informational)은 거의 사용 안 한다.
2)2xx - 성공
- 200 OK
- 201 Created
- 요청하여 새로운 리소스 생성됨(POST 회원등록 등)
- 202 Accepted
- 요청이 접수되었으나 처리 완료되지 않음(배치처리같은 곳에서 사용)
- ex)요청 접수 후 1시간 뒤 배치 프로세스가 요청 처리
- 204 No Content
- 서버가 요청을 성공적으로 수행했지만, 응답페이로드 본문에 보낼 데이터 없음
- ex) 웹문서편집기 save버튼
3)3xx - 리다이렉션
웹브라우저는 3xx 응답 결과에 Location 헤더가 있으면 Location 위치로 자동 이동한다.(리다이렉트)

리다이렉션은 크게 3종류 있다.
- 영구리다이렉션 : 특정리소스의 URI가 영구적으로 이동
- 임시리다이렉션 : 일시적인변경(PRG)
- 특수리다이렉션 : 결과대신 캐시 사용
영구리다이렉션은 301, 308이 있다.
- 301 Moved Permanently : 요청메서드가 GET으로 변하고 본문이 제거될 수 있음(MAY)
- 308 Permanent Redirect : 301과 같은 기능이지만 리다이렉트시 요청메서드와 본문 유지(POST 처음 보내면 리다이렉트도 POST)
일시적인 리다이렉션은 302, 307, 303 정도가 있다. PRG(Post/Redirect/Get) 패턴 사용시 일시적인 리다이렉션이 일어난다. 예를들어 POST로 주문후에 웹 브라우저를 새로 고치면 계속 주문이 들어갈 것이다. 이 때 POST 요청이 끝나면 상세화면 등으로 GET 리다이렉션해주어 처리하는 패턴이다.
정리를 더 하려했는데 앞의 3xx의 큰 역할만 알면 될 것 같다. 디테일한 건 상황마주칠 때 찾아보는 게 좋을 것 같다.
4)4xx - 클라이언트 오류
- 400 Bad Request : 클라이언트 요청의 잘못된 문법 등으로 서버가 요청 수행 불가할 때 발생한다. 오류의 원인이 클라이언트에게 있다. 요청 구문이나 메시지 등의 오류가 주된 원인이다.
- 401 Unauthorized : 클라이언트가 해당 리소스에 대한 인증이 필요한 경우 발생한다. 이름이 Unauthurized이지만 실제 의미는 인증이 되지 않음(Unauthenticated)이다.
- 403 Forbidden : 서버가 요청을 이해햇지만 승인을 거부했을 경우다.
- 404 Not Found : 요청 리소스가 서버에 없는 경우이다.
5)5xx - 서버 오류
- 500 Internal Server Error : 서버 문제로 발생한 경우다.
- 503 Service Unavailable : 서비스 이용 불가한 경우다. 일시적인 과부하나 잠시 요청 처리가 불가한 경우다.
7.HTTP 헤더1 - 일반헤더
1)HTTP 헤더 개요
- HTTP 헤더의 field-name은 대소문자 구분이 없음(Content-Type 등)
- HTTP 전송에 필요한 모든 부가 정보(메시지바디 내용, 크기, 압축, 서버정보 등)
- 필요시 임의 헤더 추가 가능(hello: world)
- 과거에는 헤더 중 Content-Type, Content-Length 등을 엔티티 헤더라고 불렀음
- 메시지 바디를 엔티티 본문이라 불렀음.
2)표현
- 현재는? 엔티티 헤더 대신 표현 헤더라고 부름
- 엔티티 본문 대신 표현 데이터, 페이로드(payload)라고 부름
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공(데이터 유형, 데이터 길이, 압축 정보 등)

- 표현 헤더 종류
- Content-Type : 표현 데이터 형식(text/html;charset=utf-8 또는 application/json 등)
- Content-Encoding : 표현 데이터 압축 방식. 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가(gzip 등)
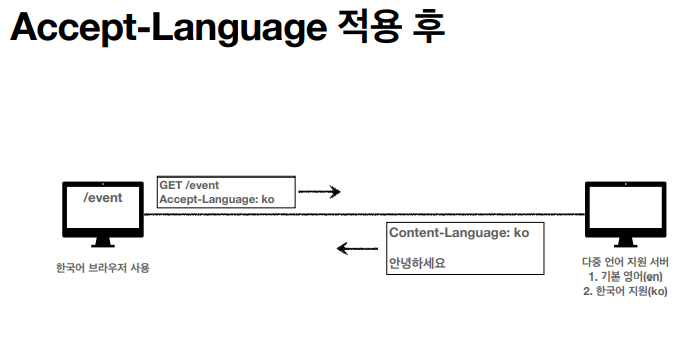
- Content-Language : 표현 데이터의 자연 언어(ko, en, en-US)
- Content-Length : 표현 데이터의 길이. 바이트단위. Transfer-Encoding(전송 코딩) 사용시 Content-Length를 사용 불가
3)콘텐츠 협상
협상은 클라이언트가 선호하는 표현 요청에 대한 정의이다.
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
- cf)협상 헤더는 요청시에만 사용

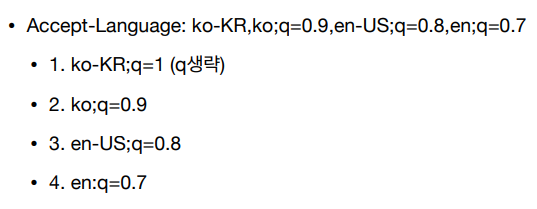
협상에는 우선순위가 있는데 Quality Values(q)라고 한다. 0~1중 클수록 높은 우선순위이며 생략시 1이 디폴트이다.

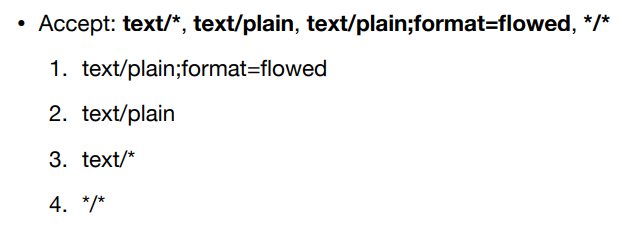
그리고 Accept는 구체적인 것이 우선한다.

4)전송 방식
전송 방식은 크게 4가지가 있다.
- 단순전송: 그냥 보내는 것
- 압축전송: Content-Encoding을 헤더에 담아 보냄(gzip 등). 그냥 보낼 데이터를 압축하여 용량을 줄임(Content-Length 줄어듦)
- 분할전송 : Transfer-Encoding: chunked같은 정보를 헤더에 담으면 응답 메시지 바디 데이터가 분할되서 들어옴
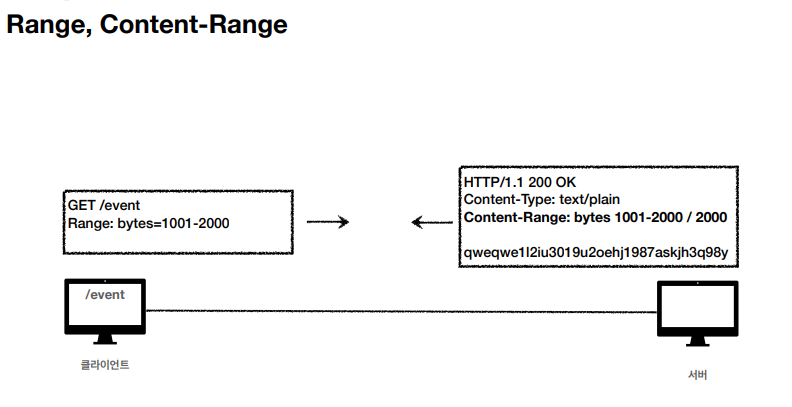
- 범위전송 : Range, Content-Range(아래 그림참고)
- Content-Range는 <range-start>-<range-end>/<size>로 구성

5)일반 정보
- From : 유저 에이전트 이메일 정보. 잘 사용되지 않음
- Referer : 이전 웹페이지 주소. A -> B 이동시 Referer: A를 포함해서 요청
- Referer 사용하여 유입경로 분석 가능
- 요청에서 사용
- User-Agent : 클라이언트의 애플리케이션 정보(웹브라우저 정보, 모바일 여부 등)
- 요청에서 사용
- 통계 정보
- Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- 응답에서 사용
- server : nginx 또는 server : Apache/2.2.22(Debian) 등
- Date : 메시지가 발생한 날짜, 시간
- 응답에서 사용
- Date: Tue, 15 Nov 1994 08:12:30 GMT 등
6)특별한 정보
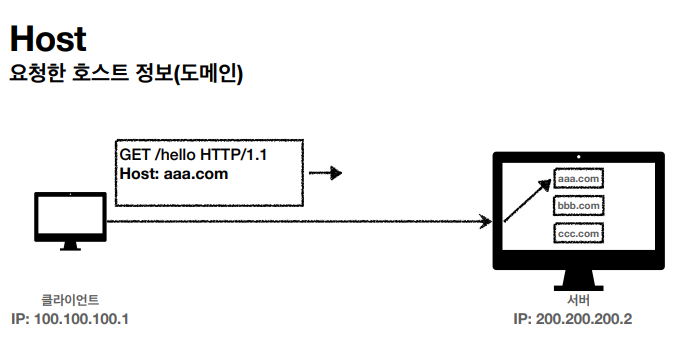
- Host : 요청한 호스트 정보(필수)
- 하나의 서버가 여러 도메인을 처리해야할 때 or 하나의 IP주소에 여러 도메인이 적용되어 있을 때
- 아래 이미지 참고

- Location : 페이지 리다이렉션
- 웹브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트)
- Allow : 허용 가능한 HTTP 메서드
- 405(Method Not Allowed)에서 응답에 포함해야함
- Allow :GET, HEAD, PUT
- Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 : 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After : Fri, 31, Dec 1999 23:59:59 GMT(날짜표기)
- Retry-After : 120(초단위표기)
7)인증
- Autorization : 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate : Newauth realm="apps", type=1, title="Login to \"apps\"" 등
8)쿠키
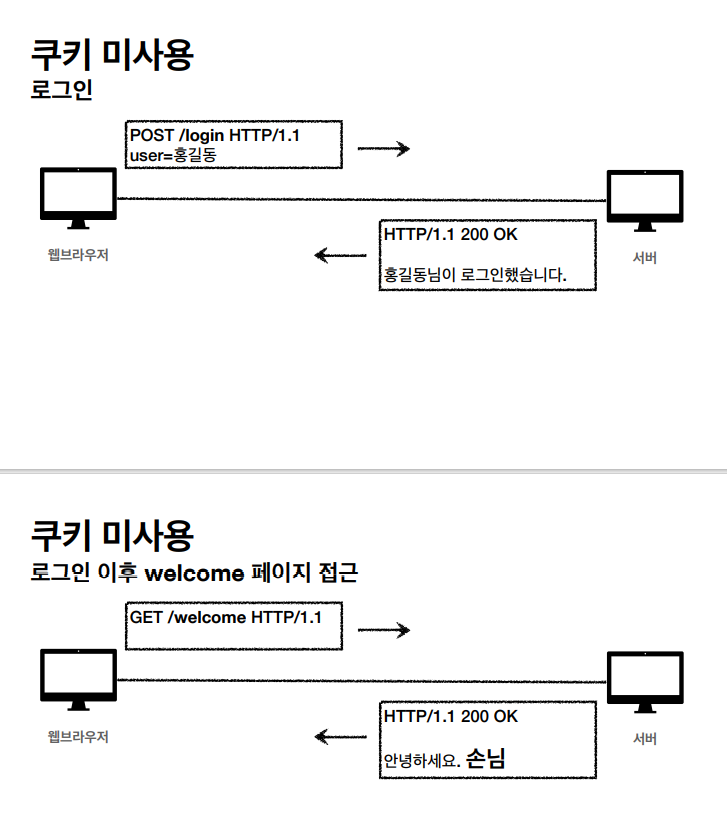
처음 welcome 페이지 접근시 응답이 '안녕하세요 손님'이라고 온다. 로그인을 하면 '홍길동님이 로그인했습니다'라고 온다. 그리고 다른 페이지를 가면 다시 '안녕하세요 손님'이라고 온다.
기본적으로 http는 무상태(Stateless) 프로토콜이기 때문에 클라이언트와 서버가 요청, 응답을 주고받은 후 끊어진다. 서로 상태 유지를 하지 않는다.
아래 그림을 참고하자.

그러면 어떻게 해야할까?2가지 방법이 있다.
첫번째는 모든 요청에 사용자 정보를 포함하여 넘기는 방법이다.
예를들어 다음과 같다.
- GET /welcome?user=홍길동
단점은 모든 요청에 사용자 정보를 넘기도록 개발해야된다는 점이다.
두번째는 쿠키를 사용하는 방법이다. 쿠키를 사용하면 다음과 같은 절차로 상태유지할 수 있다.
- user=홍길동으로 로그인한다.
- 서버에서 Set-Cookie:user=홍길동을 넘겨주면 클라이언트의 쿠키저장소에 user=홍길동을 저장한다.
- 이후 다른 페이지(welcome 등)에 접근하면 쿠키저장소에서 user=홍길동을 찾고 같이 넘긴다.
- 모든 요청에는 쿠키 정보가 자동으로 포함된다.
쿠키 사용처는 사용자 로그인 세션 관리, 광고 정보 트래킹 등에서 사용된다.
쿠키 정보는 항상 서버에 전송되는데 서버에 전송하지 않고 웹브라우저 내부에 데이터 저장하고 싶을 때 웹스토리지(localStorage, sessionStorage)를 참고한다.
마지막으로 보안에 민감한 데이터(주민등록번호, 신용카드번호 등)는 저장하면 안 된다.
쿠키 헤더 정보는 다음과 같은 속성이 있다.
- Expires, max-age
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600(3600초)
- 0이나 음수 지정시 쿠키 삭제
- 세션쿠키 : 만료날짜를 생략하면 브라우저 종료시까지만 유지
- 영속쿠키 : 만료날짜를 입력하면 해당날짜까지 유지
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- Domain
- ex)domain=google.com
- 명시와 생략이 있음
- 명시 : 명시한 문서기준 도메인 + 서브도메인 포함
- domain=google.com을 지정해서 쿠키 생성
- google.com은 물론이고 subpage.google.com도 쿠키 접근
- domain=google.com을 지정해서 쿠키 생성
- 생략 : 현재 문서 기준 도메인만 적용
- google.com에서 쿠키 생성하고 domain 지정 생략
- google.com에서만 쿠키접근되고 subpage.google.com에선 쿠키접근 불가
- google.com에서 쿠키 생성하고 domain 지정 생략
- Path
- ex)path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- ex)
- path=/home일때..
- /home 가능
- /home/level1 가능
- /hello 불가능
- 보안관련(Secure, HttpOnly, SameSite)
- Secure를 적용하면 https인 경우에만 쿠키 전송
- HttpOnly 적용하면 XSS공격방지로 자바스크립트에서 접근 불가(document.cookie). HTTP 전송에만 사용
- SameSite 적용하면 XSRF 공격 방지. 요청도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
'개발자 일지 > 네트워크' 카테고리의 다른 글
| 모두의 네트워크 정리 PART2 (0) | 2023.07.01 |
|---|---|
| 모두의 네트워크 정리 PART1 (0) | 2023.07.01 |
| [리뷰] 모두의 네트워크 (0) | 2023.06.29 |
| [인프런 김영한 로드맵3]모든 개발자를 위한 HTTP 웹 기본 지식3 (0) | 2022.09.01 |
| [인프런 김영한 로드맵3]모든 개발자를 위한 HTTP 웹 기본 지식1 (0) | 2022.08.22 |
| HTTP, TCP/IP 간단 정리 (0) | 2022.04.10 |
| DHCP의 개념 및 할당 과정 (0) | 2021.02.17 |
| 공인IP와 사설IP의 차이점 (0) | 2021.02.16 |



